2019年3月14日

MapPressのAPIを取得する |
今回もマニアックですいません、Wordpressネタです。
以下はあくまで私の備忘録、ご利用の際はあくまで自己責任で!
例えば、あるお店を紹介する記事や旅行で立寄った景勝地などを記事にする際、記事の中にその場所の地図を表示させたら分かりやすいですよね。
[mappress mapid=”49″]
そんなプラグインがMapPressなんですが、導入するのにはちょっと面倒なGoogle MapsのAPIキーの取得が必須となります。
そこで、移り気な私、またいつブログを引越しするか分かりませんので今回は忘れないように書き残して置こうと思います。
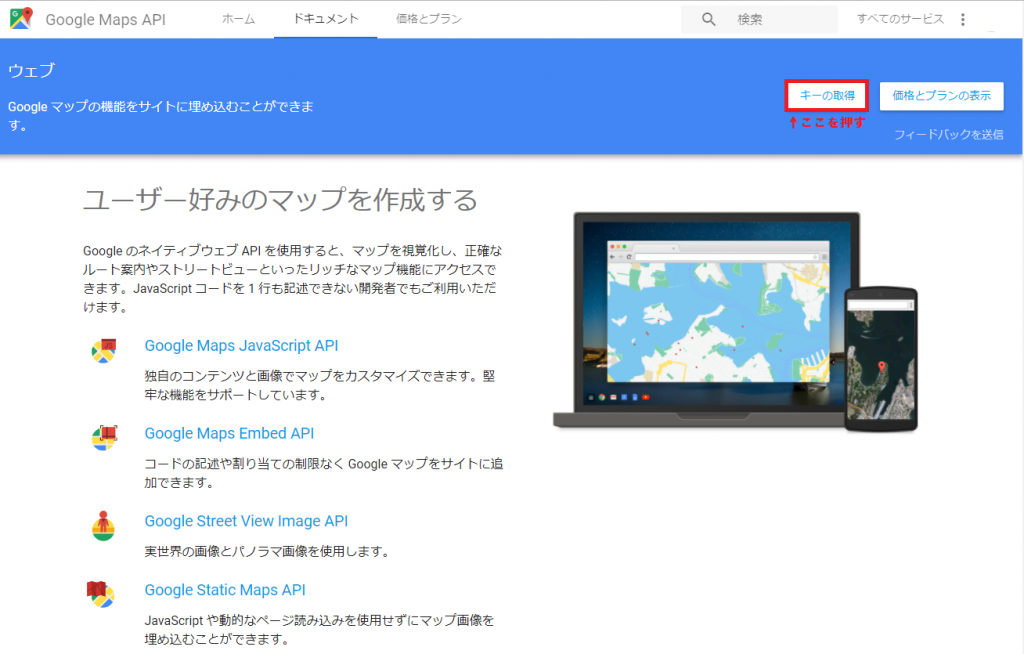
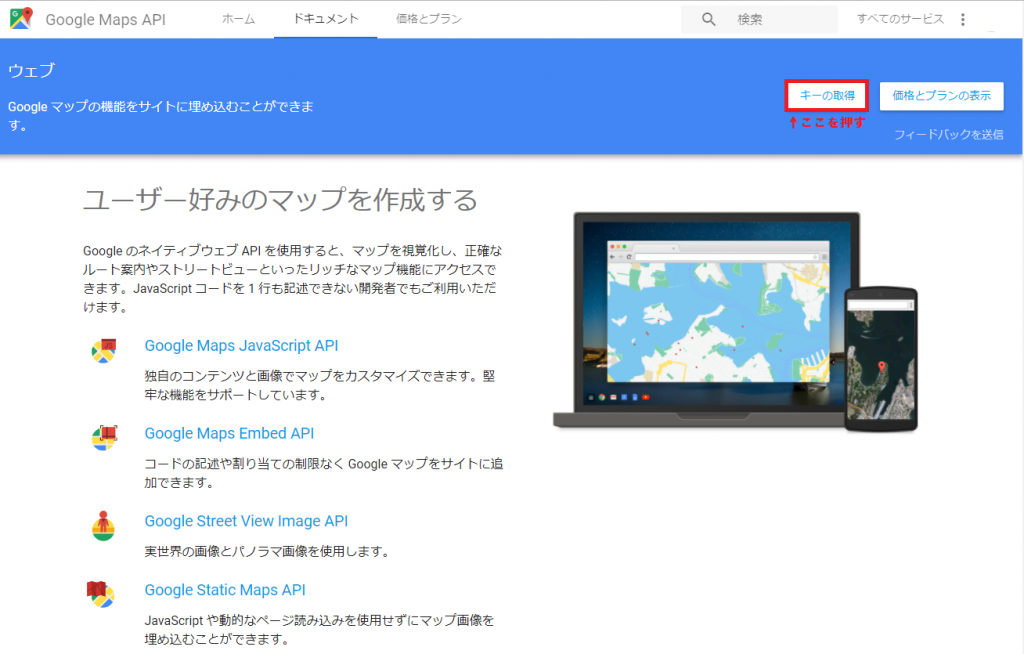
Google Maps APIキー取得方法 まず、[Google Maps API]のページにアクセスします。
表示されたページ右上の[キー取得]を押します。 
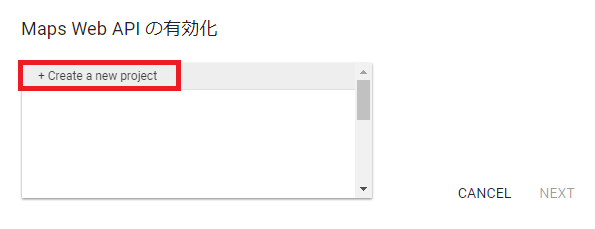
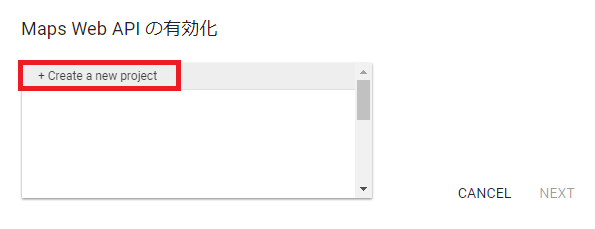
MapPress Web API の有効化画面で[Create a new project]をクリック。

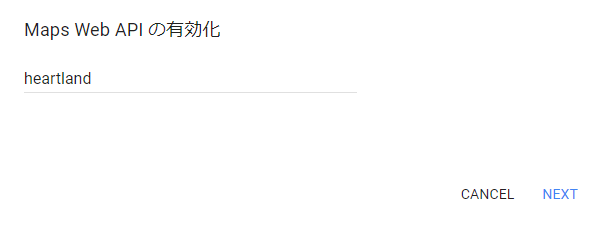
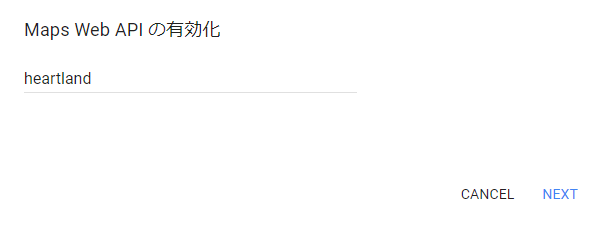
[My Project]と出てくるのでそのままでも良いですが、複数サイトを立ち上げる予定があれば区別する意味で自分の分かりやすい名前に変更しましょう。(※半角英数字のみ利用可) 
暫く待つと39文字のキーが発行されます。

認証情報の設定 取得したキーはWebサイトとマッチングされていないのでキーを知っていれば誰でも使うことができる状態。
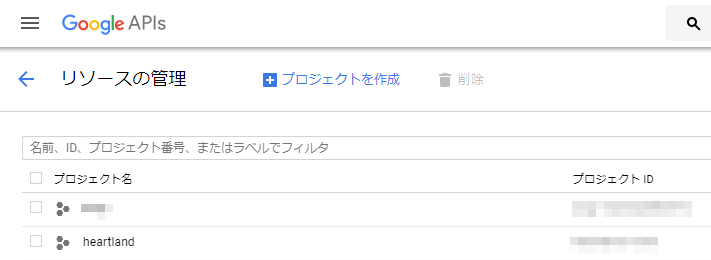
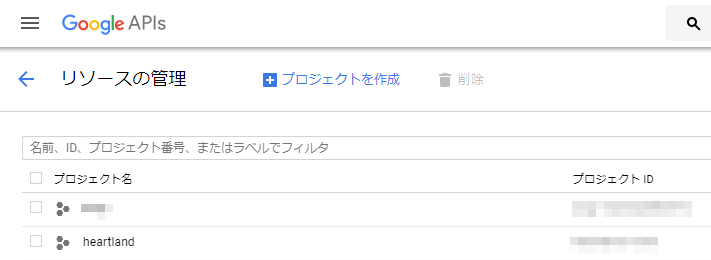
キーをサイトにマッチングさせるため[Google Developers Console]へアクセスし設定します。 先程作成したプロジェクトをクリックします。 
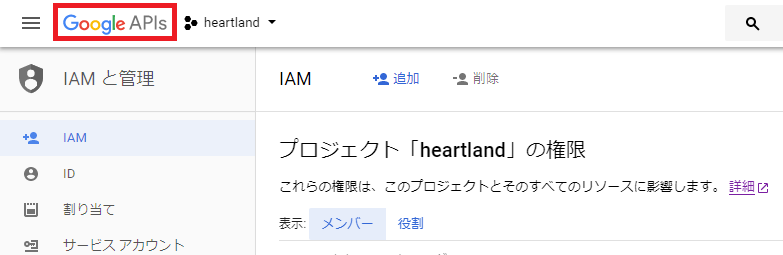
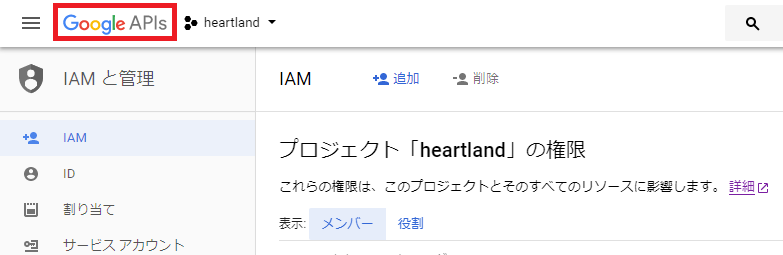
表示されたページの[Google APIs]と書かれたロゴをクリックします。

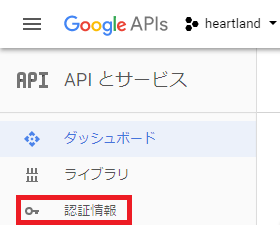
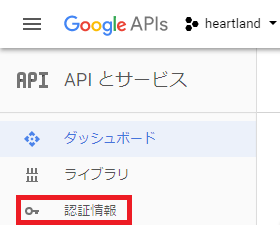
認証情報をクリック。 
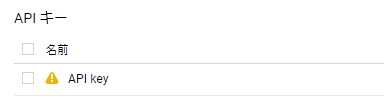
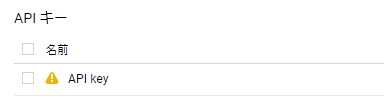
先程作ったAPIきーがに!が付いていますのでこれをクリックします。

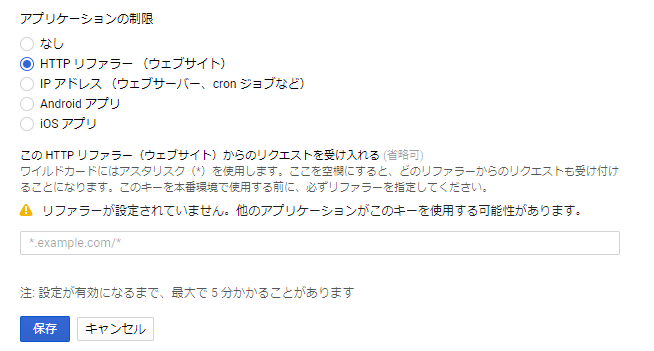
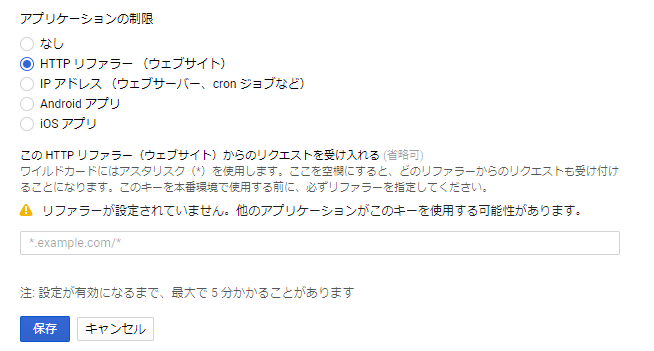
アプリケーションの制限を[HTTPリファイラー]にチェックし
この HTTP リファラー(ウェブサイト)からのリクエストを受け入れるの欄にサイトのURLを記入します。 
ここではワイルドカード( * )が使えますので 私は *ymg.nagoyaとしました。
複数登録できるので他にもWebサイトをお持ちであれば追加で登録しておくと良いかも知れません。
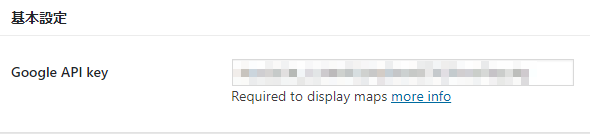
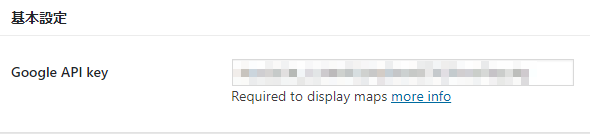
MapPressプラグインに反映 これでAPIキーの取得と設定は完了です。
あとは、MapPressプラグインの基本設定欄にAPIキーをコピペして完了。 
お疲れさまでした。
|