| 
先回までに、Nextcloudを設置するのに必要な作業を事前におこなうことができました。
さぁ、いよいよあなただけのクラウドサーバー「Nextcloud」を設置しましょう♪ ※大前提として、NAS内蔵のWebサーバーが稼働できているものとします。
※先回設定したデーターベースの名前、ユーザー名、パスワードが必要となりますので
事前に用意しておいてください。 ※このページから読み始めた方、Nextcloudには事前の作業が必要ですので「こちら」を
先にお読みいただきデーターベースを作成後にあらためてお越しください。 システムファイルを取得 まず、Nextcloudのサイトへ接続します。
画面右側にある「Download for server」ボタンを押します。 
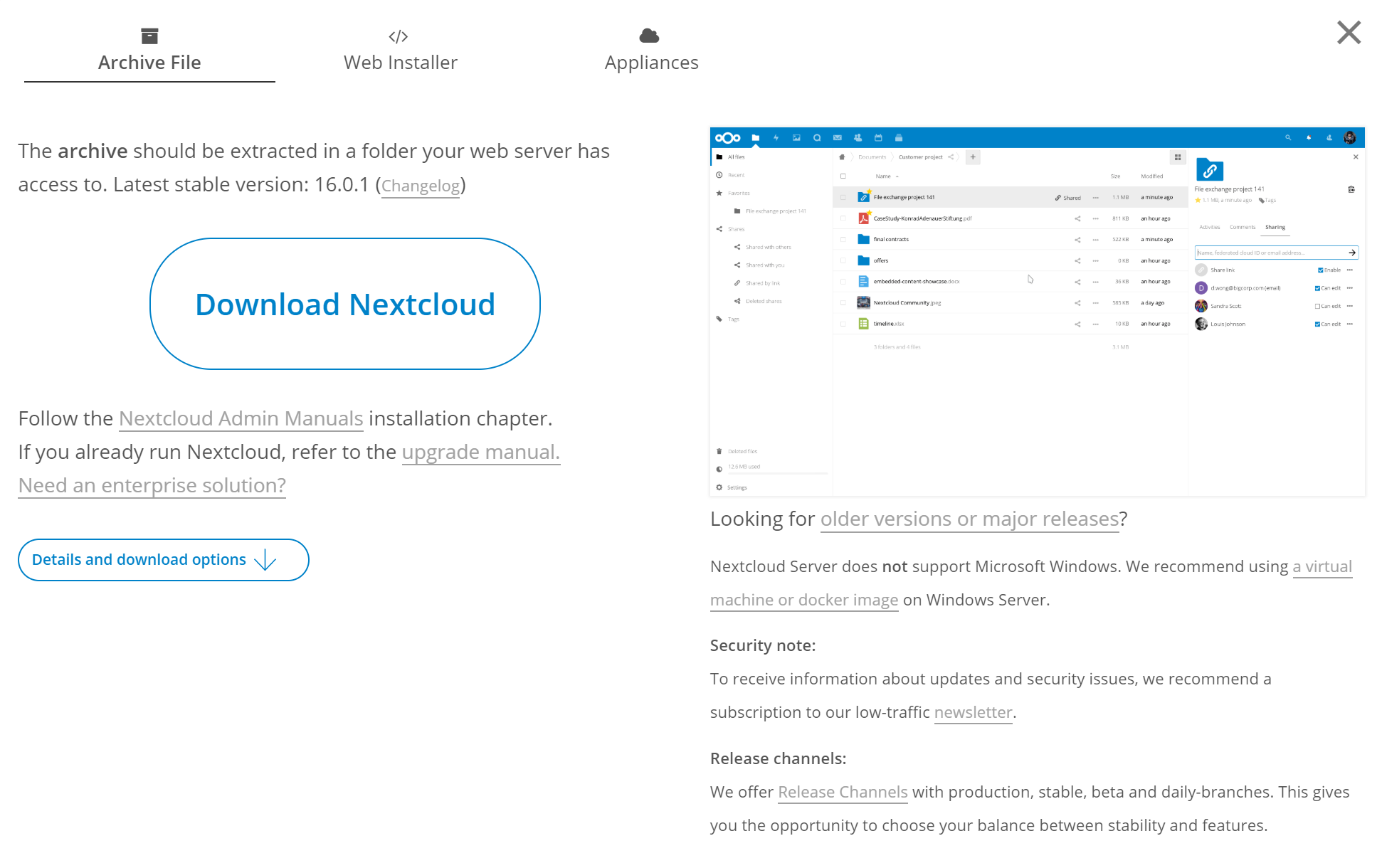
次の画面で「Download Nextcloud」を押します。(2019/06/28現在はVer16.0.1) 
促されるままに「nextcloud-16.0.1.zip」の圧縮ファイルを保存します。 セットアップ いよいよ設置ですよ♪
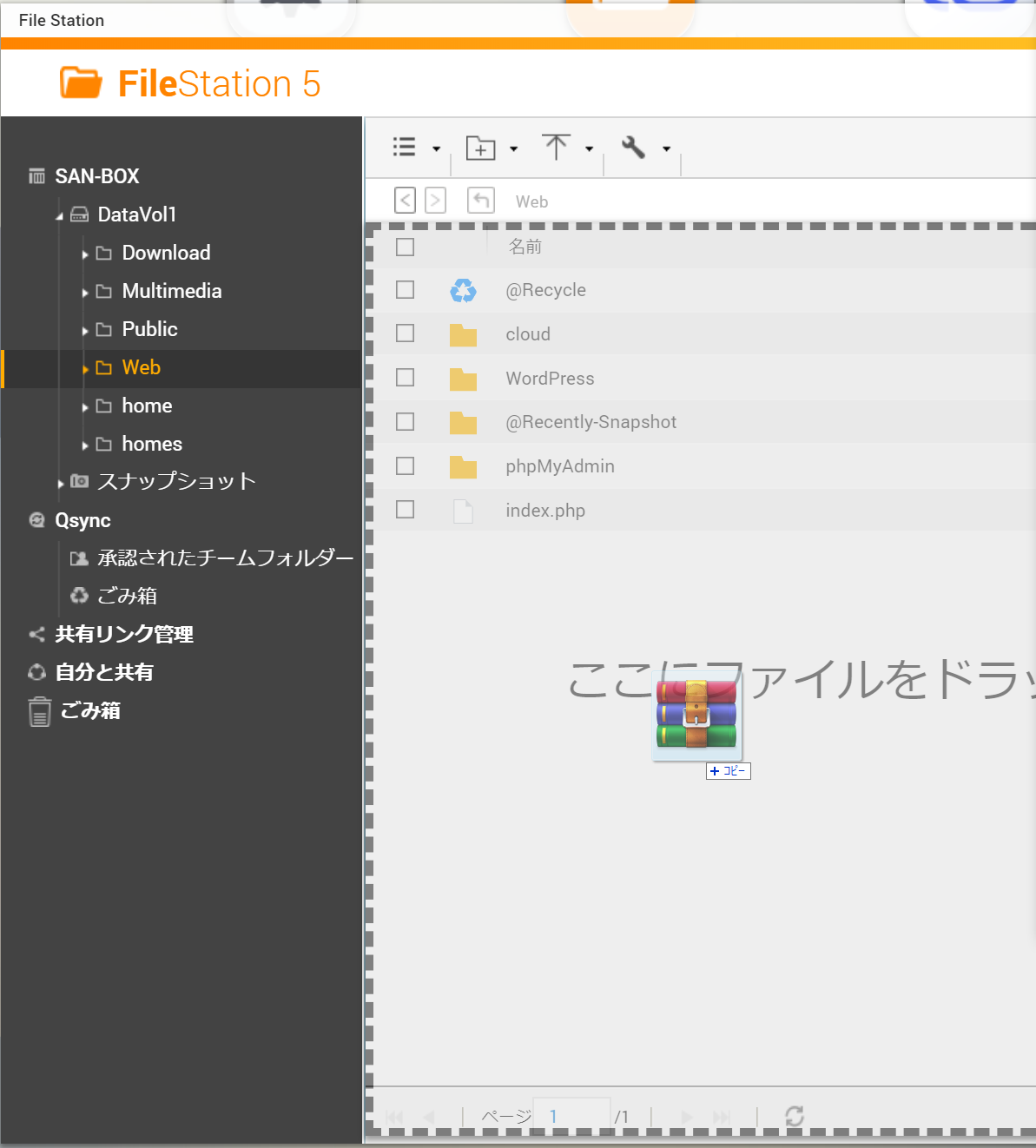
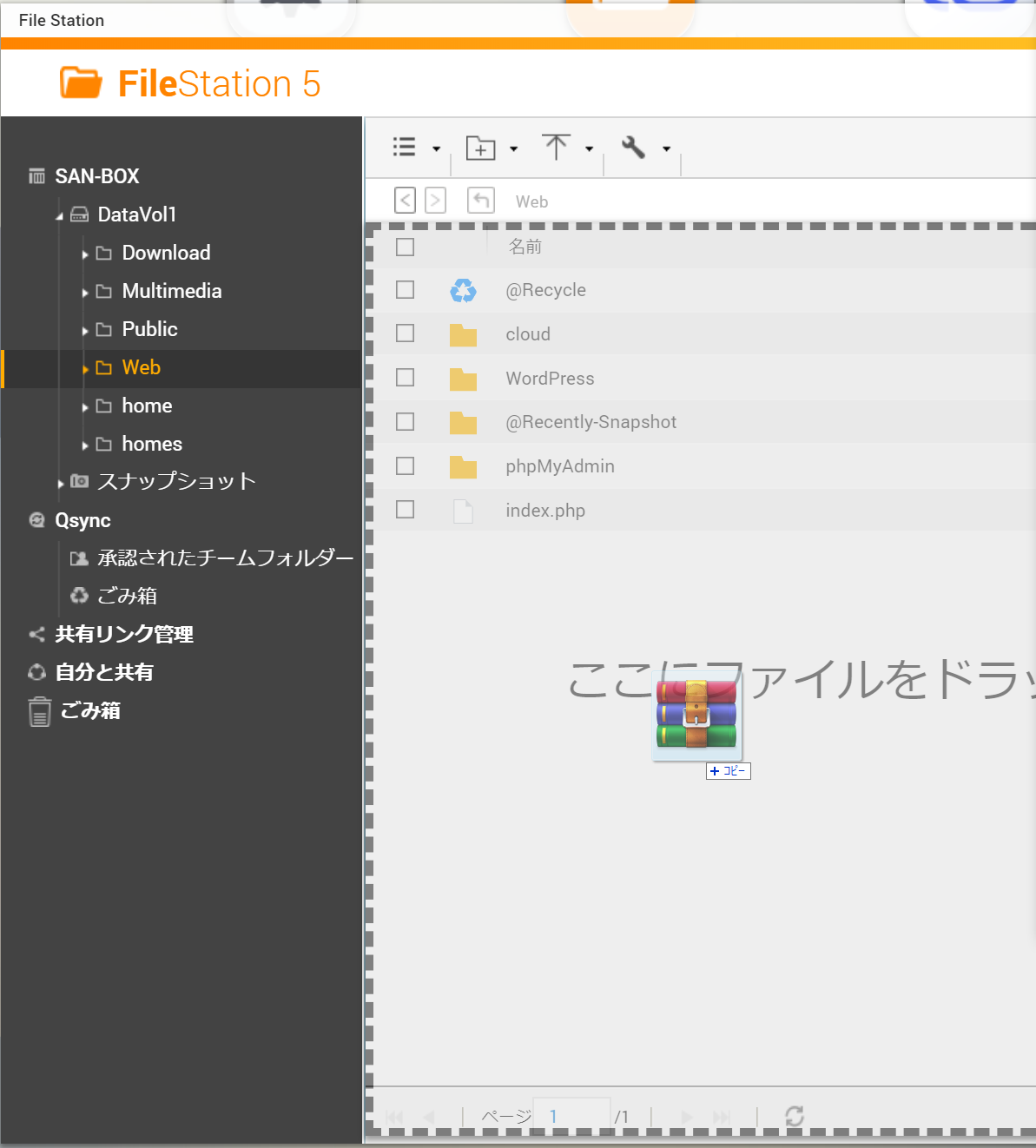
先程ダウンロードした「nextcloud-16.0.1.zip」ファイルをNASにアップします。 その方法は、NASにログインし「File Station」から「Webフォルダ」を開きます。
この中に「nextcloud-16.0.1.zip」を保存してください。 お気付きの方、いらっしゃると思いますがこのファイル、拡張子が「zip」なっているので
圧縮ファイルです。
圧縮ファイルをこのままアップしても良いのかって聞こえてきますが、構わず
やっちっちゃってください! 
同名ファイルの処理方法を問われるのでそのまま「OK」を押します。 
保存タスクが実行され、程なく保存されます。 なが~くかかるのが解凍作業 さて、ファイルが保存されたら回答を行います。
先にも書きましたが、拡張子が「zip」と言う事は圧縮ファイルです。
当然、無圧縮よりも小さくコンパクトになっているのでここまでの作業は楽ちんでした♪
アップが終われば圧縮ファイルである必要が無いので解凍しましょ~
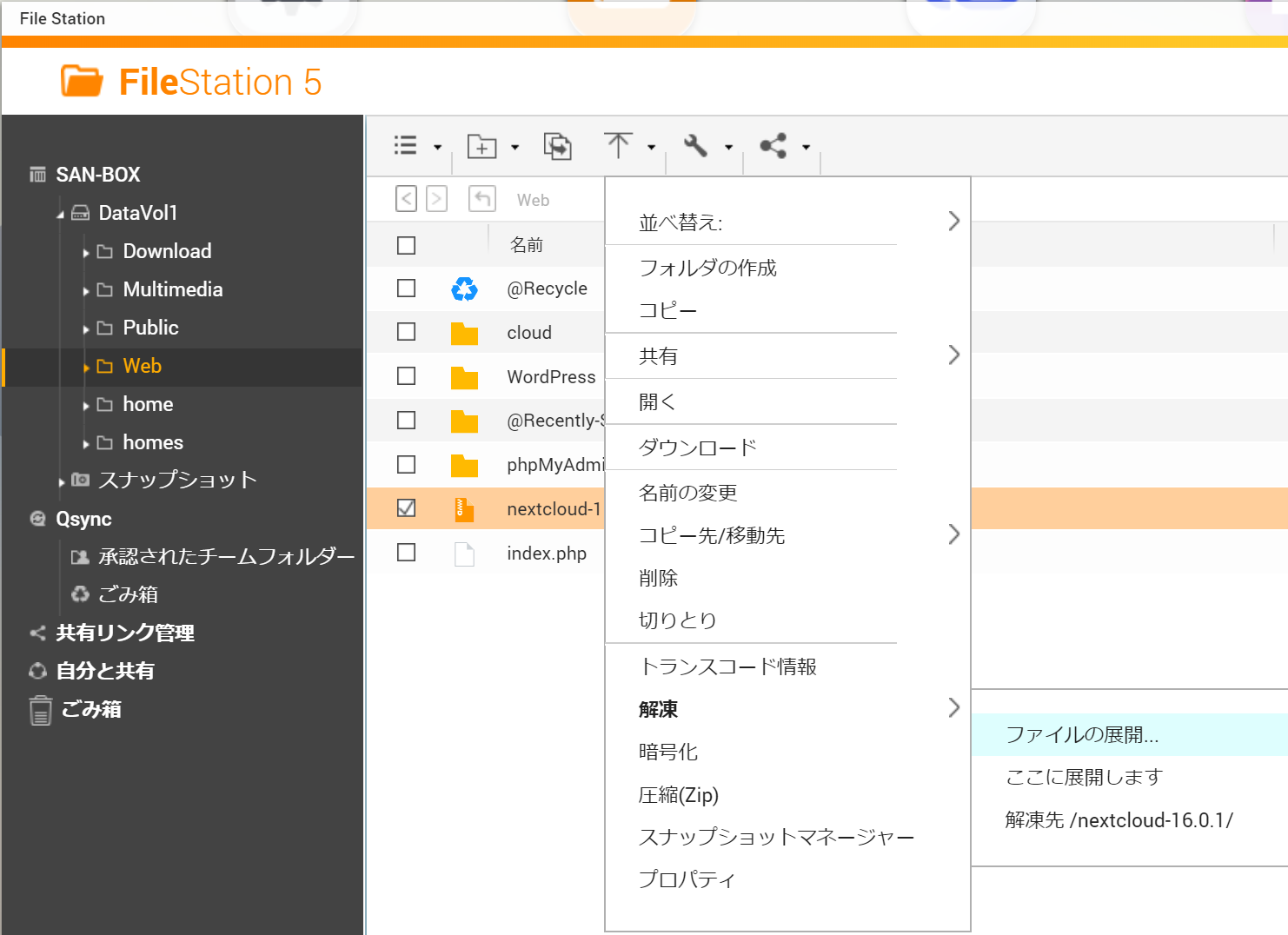
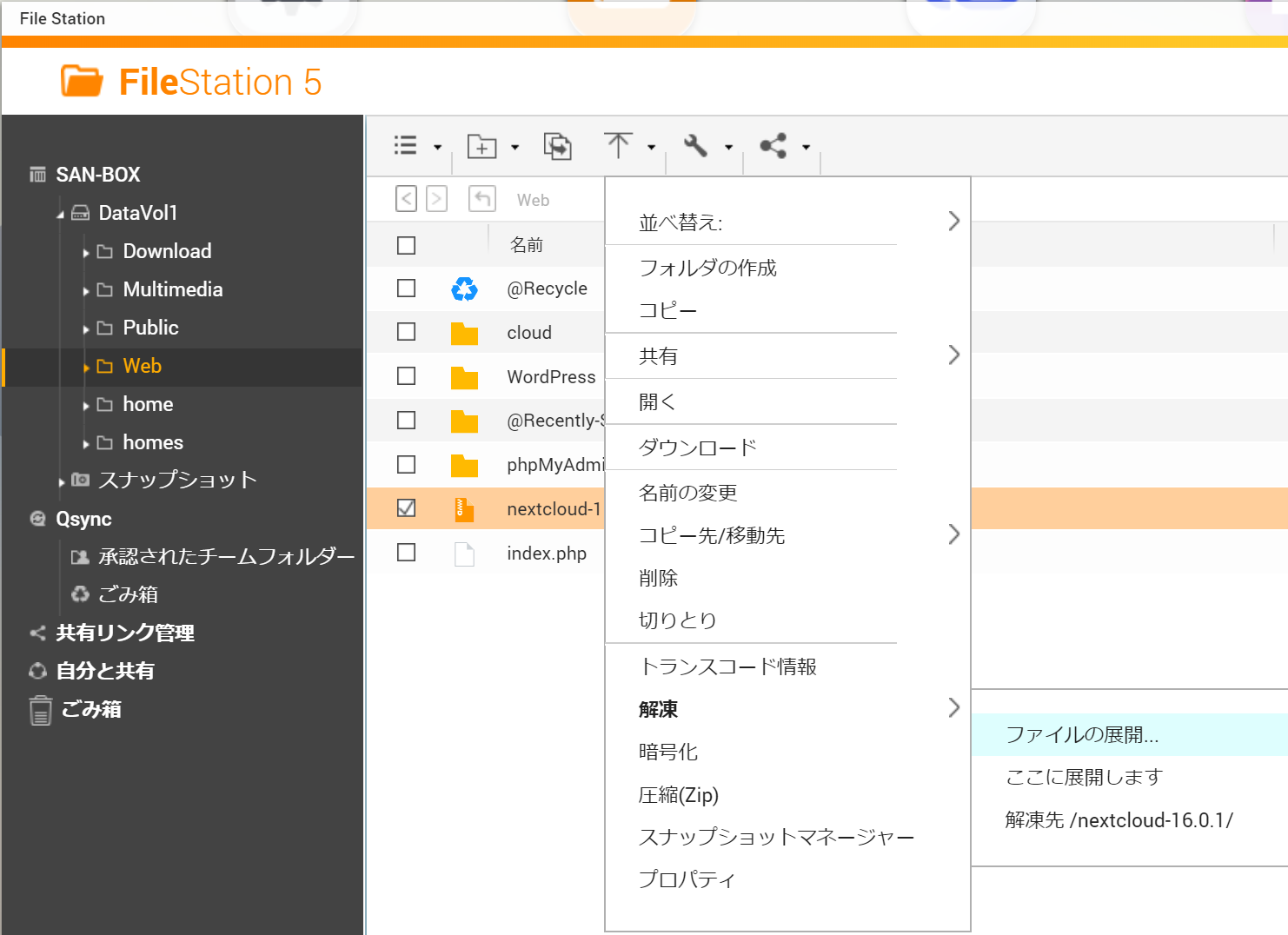
ファイルを右クリックで「解凍⇒ここで展開します」と進みます。 
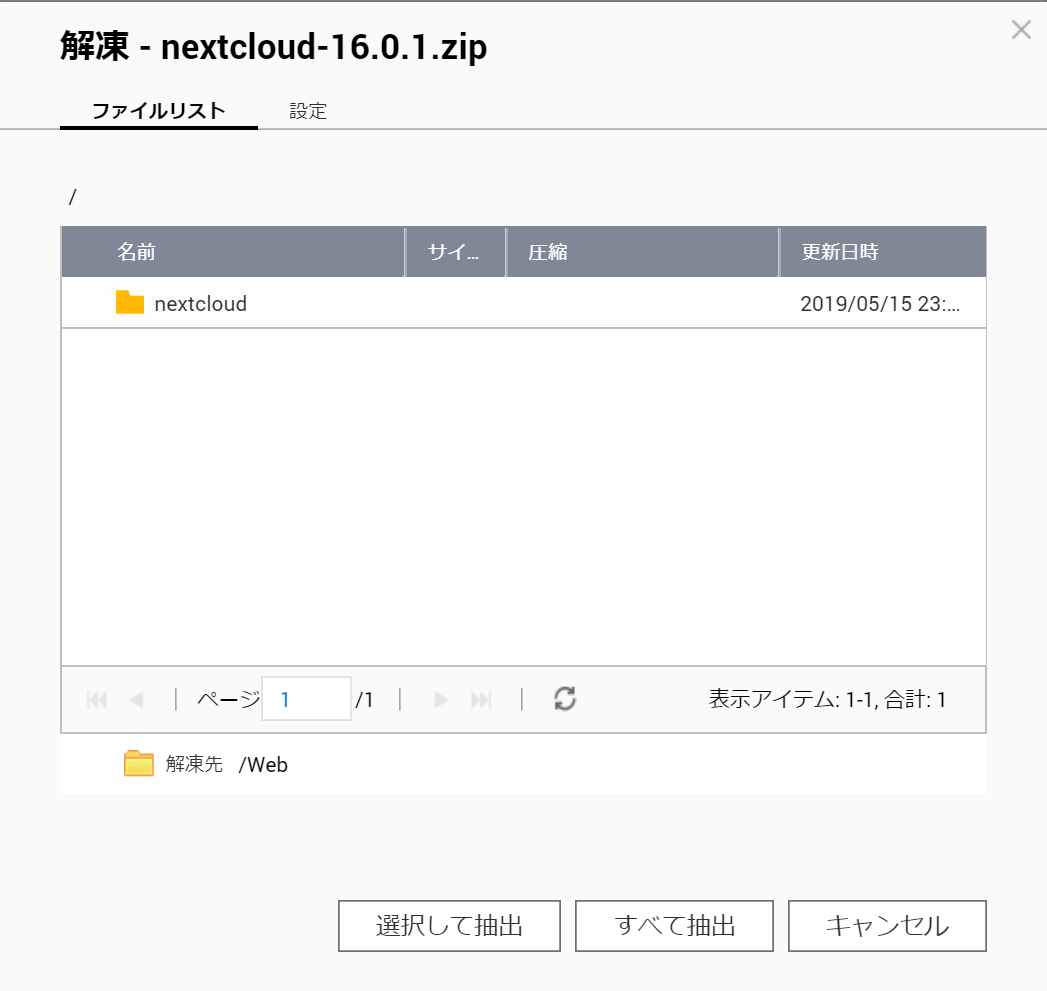
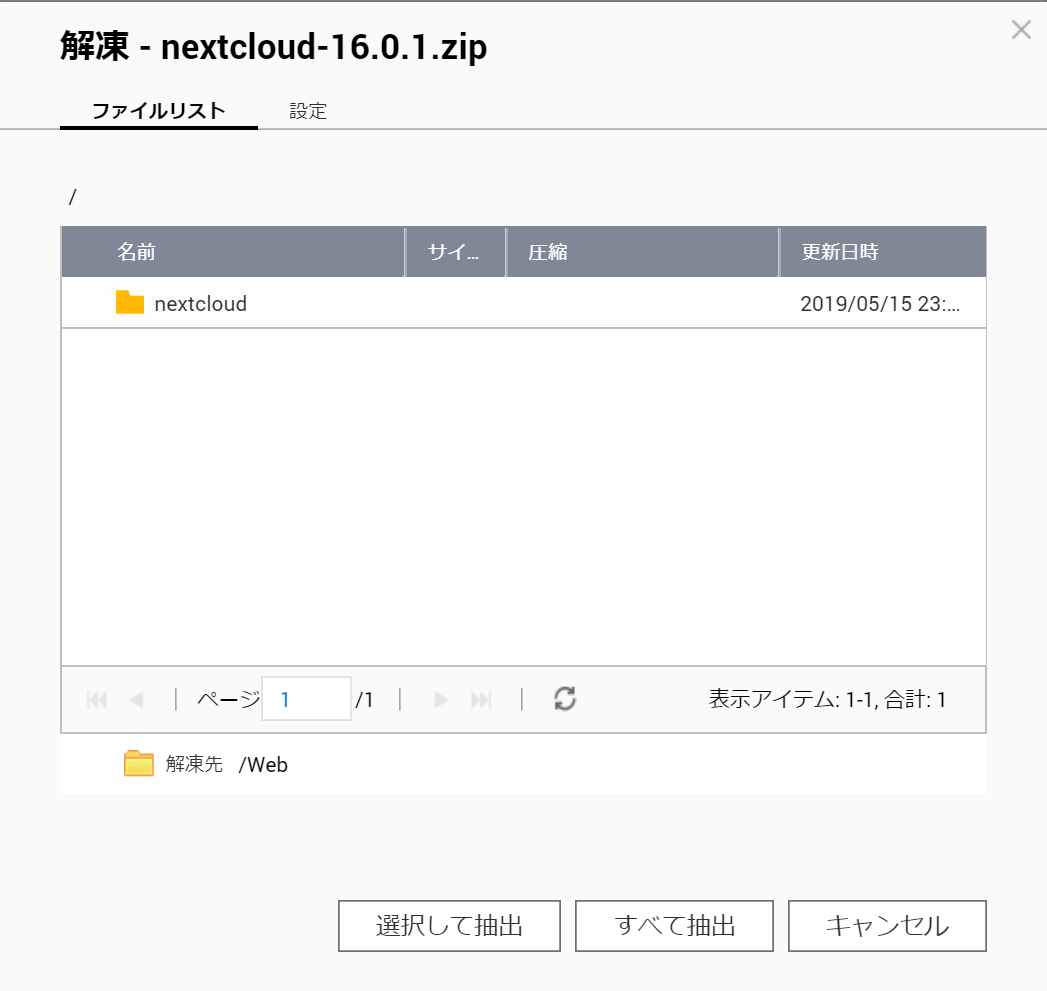
次のダイアログで「すべて抽出」を押して解凍します。 
Nextcloudの実行ファイルはボリュームが多いので解凍にしばらく時間が掛かります。
「File Station」右上に見えるタスクが終わるまで暫くコーヒーでも飲んで休憩でも
しましょう! 接続するっ! 解凍後、「Nextcloud」というフォルダーが追加されたと思います。
これがあなたの専用クラウドとなりますので、ここでフォルダ名をお好きなのに
変更しておきます。
※この先以降では変更できませんので必ずここで変更してください。 では接続します。
あなたのNASに与えられたサブドメインの末尾に先程のフォルダ名を付加します。
(以下、赤字の箇所)
「https://〇×△.myqnapcloud.com/Nextcloud/」
そしてエンター!
…
… 
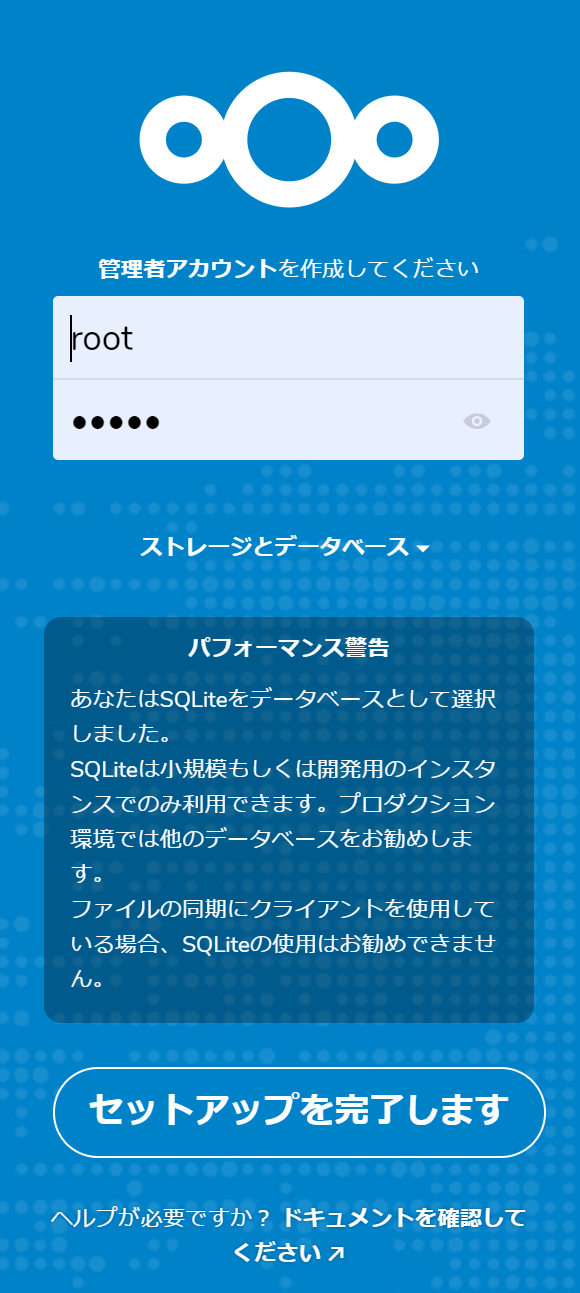
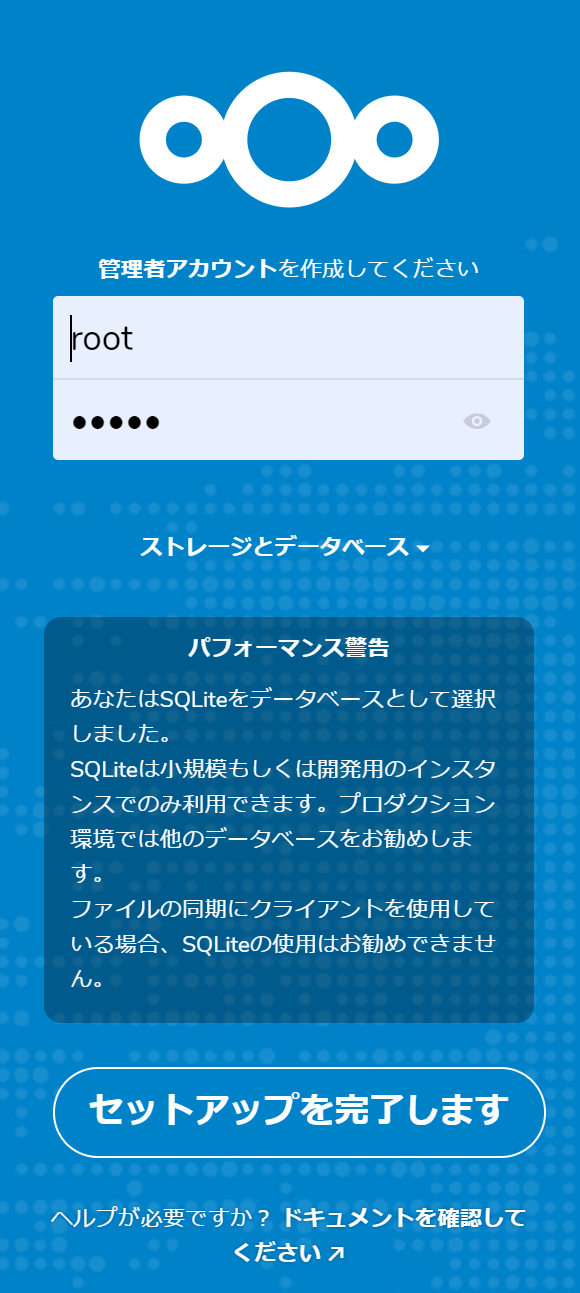
第一段階突破です~♪ まずはサイト管理のユーザーとパスワードを決めてください。 ではここから先回先に作っておいたデーターベース情報を入力しますよ~ 「ストレージとデーターベース▼」と書かれた所を押すとサブメニューが登場します。
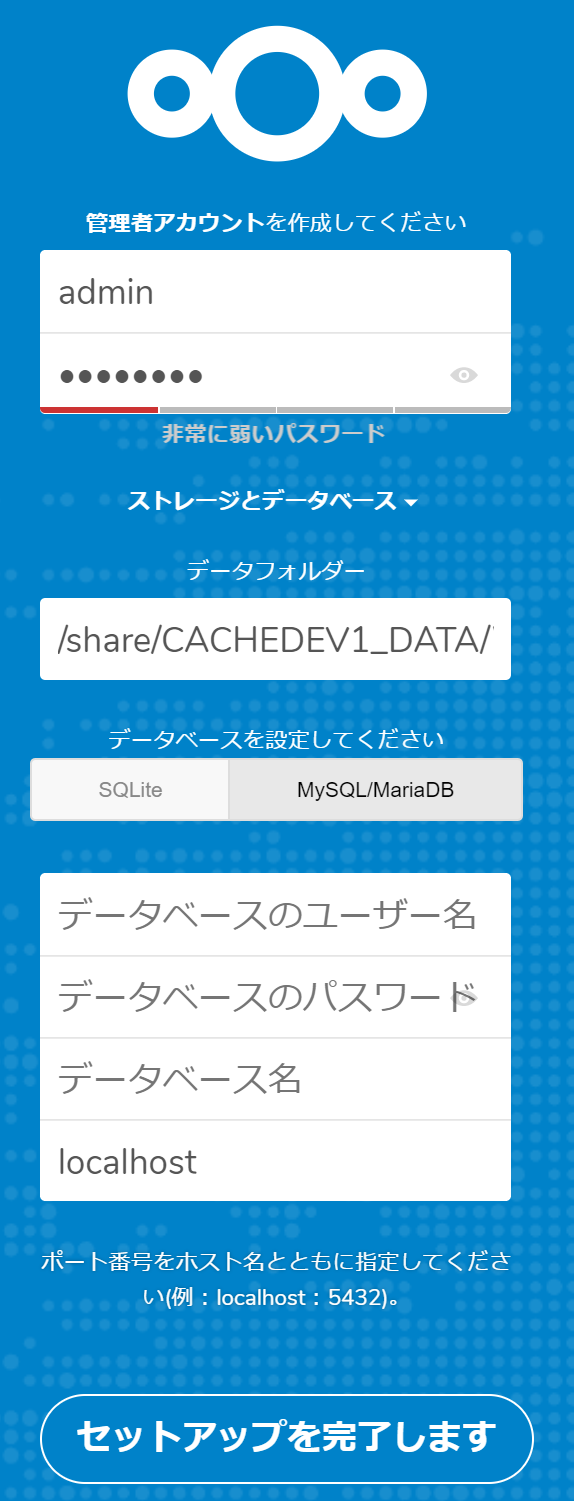
使うデーターベースは「MySQL/MariaDB」なので「MySQL/MariaDB」と
書かれている方を押します。
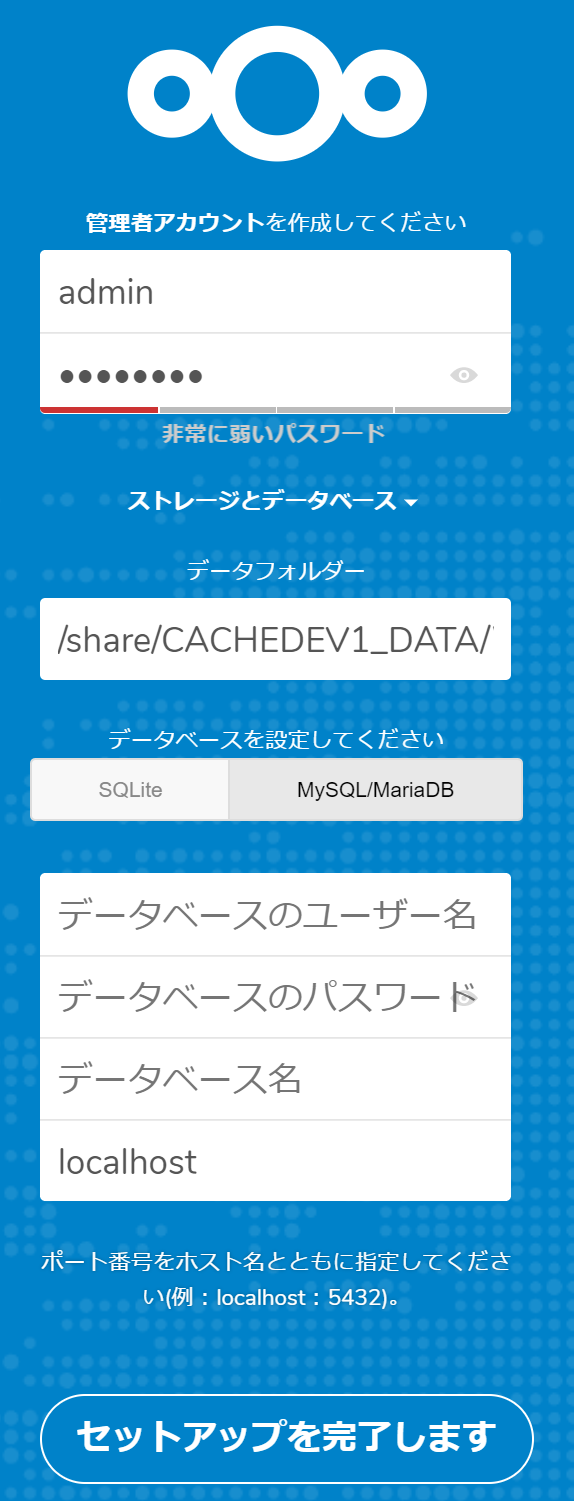
すると、以下のようになると思います。  | データフォルダーは変更しません。 データーベースのユーザー名とパスワード、データーベース名は
先回作成したものを入力します。 | セットアップ完了ボタンを押すと…暫く…時間が…かかって…
大丈夫か…と…思うほど…時間が掛かる…
壊れたののかと疑い掛けた頃に突然!
仰々しい画面が出て終了。 
お疲れ様でした(*^^*)
これでインストールは終了です
ではチャチャっと初期設定を終わらせちゃいましょう~♪ 初期設定 詳細の設定はまた後日するとして、今回はざっくり行きます。
まず、右上の歯車アイコンから設定画面に入りましょう。 個人情報 
最初に開く画面は管理者の個人設定画面です。
ここでメールアドレスを必須とし最低限の情報を入力しておいてください。
メールアドレスは次のメールサーバーの設定時に必要となりますので
最初のログイン時に必ず行っておいてください。 基本設定 続いて「基本設定」でメールサーバーの設定を行います。
Nextcloudでは様々な情報をメールで自動送信するように設定が可能です。
それを実現させるためにNextcloudからメールが発信できるように設定する必要が
あります。 ・メールサーバーの設定
送信元として利用できるメールのサーバーとアカウント情報を記入し
メール送信ボタンを押します。
下図の様に緑色で「メールを送信しました」と表示されればOKです。
暫くすると個人情報で入力したメールアドレスにメールが届くはず~(*^^*) 
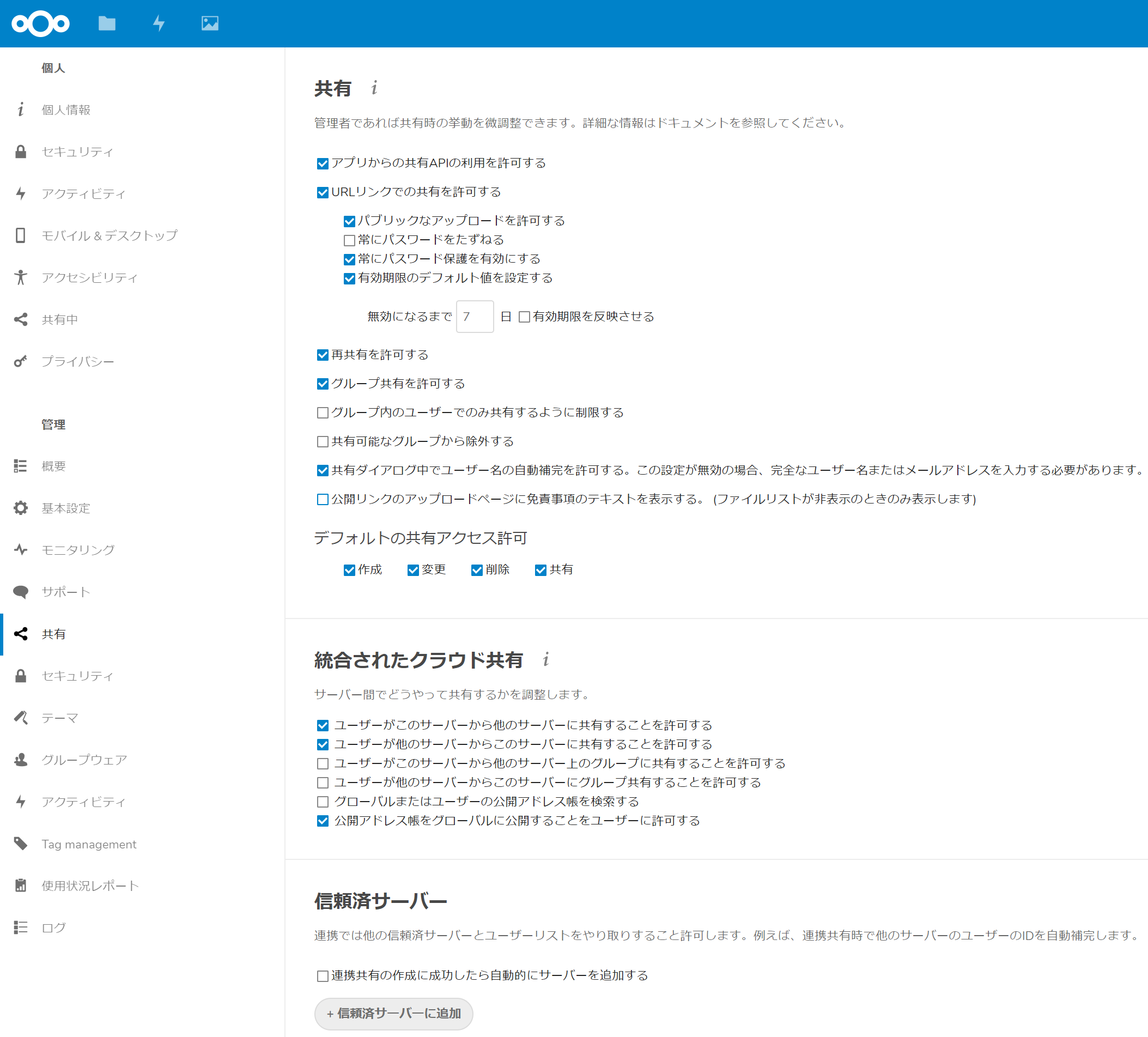
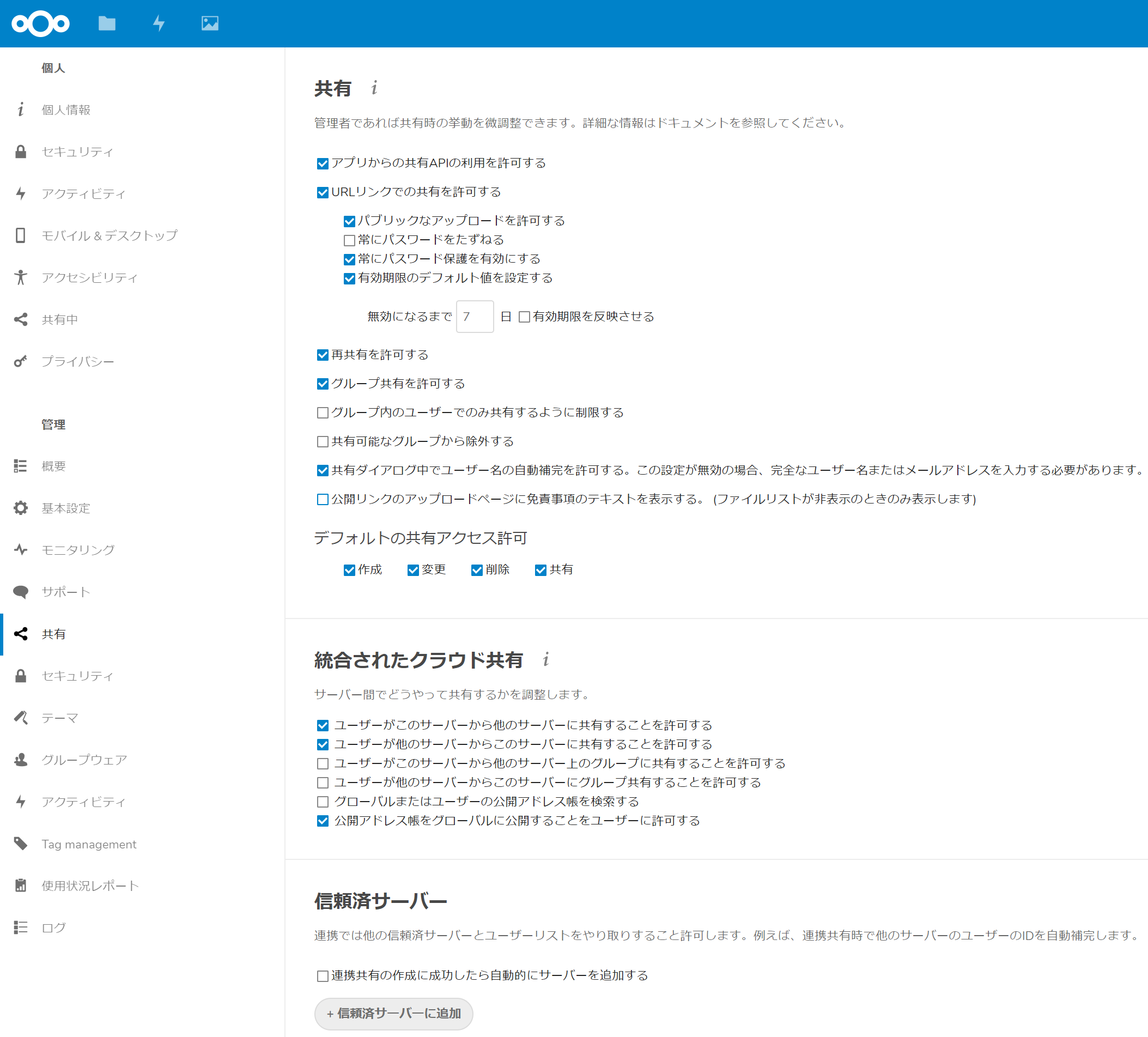
・共有設定
ここは利用しやすいよう、管理しやすいように設定してください。 私の場合、URL共有が多いので「常にパスワード保護を有効にする」と
自動的に7日で自滅するように「有効期限のデフォルト値を設定する」とし
その有効期間を7日としました。 
・アクティビティーの設定
その他にはアクティビティーの設定ですが私は下図のようにしました。 
初期設定としてはそんなところでしょうか。
また時間のある時に追々ご説明しようと思います。 |