| 
ブログに必須な画像はの種類 ご存知の方も多いと思いますが、このサイトWordpressと呼ばれるブログツールで
運営しています♪ 2012年の2月から、日々コツコツとためになる事やバカげたことなど色々綴っていますが
ブログって見栄えはもちろん説得力のあるサイトにするために写真や画像を多く使います。
人によってはギャラリーみたいな使い方をしている方もいるようで見栄えのあるブログを
書くには画像が必須です。 画像と一言で言っても、写真やグラフィック、画面のキャプチャーなどその種類は様々。
ここの場合、使うのはそのほとんどが画面のスクリーンショット(以下スクショ)。
まぁこのブログの性格上必然なんですが、結構面倒で億劫なんですよね(;^ω^) 皆さんはスクショをブログに貼り付ける際はどのような手段で行っていますでしょうか?
まさか、スクショを「ペイント」に貼ってローカルファイルに保存したものをブログの
「メディアを追加」ボタンを押してサーバーに保存し、それを一覧から選んでブログ記事に
挿入なんてナンセンスなことしていませんよね? そんな方、是非このエントリーをご覧になってください(*^^*) Windowsで簡単にスクショを撮る方法 まずスクショですが、パソコンでは一般にキャプチャーと言います。
画面キャプチャーの方法はキーボードに割り当てられたショートカットキーを使います。
画面上のすべてをキャプチャーする場合は「Print Screen」を押すことで情報が
クリップボードに保存されます。
その後、「ペイント」などの画像編集アプリに貼付け必要な部分のみを切り貼りして
ファイルとして保存します。 
でもこれだと「ペイント」で切り貼りしないといけないので面倒ですよね。 では今度は「Alt」+「Print Screen」
これは現在アクティブになっているアプリのみをキャプチャーする方法。
例えばブラウザだけとかエクスプローラーだけの画像を保存したい場合に使います。
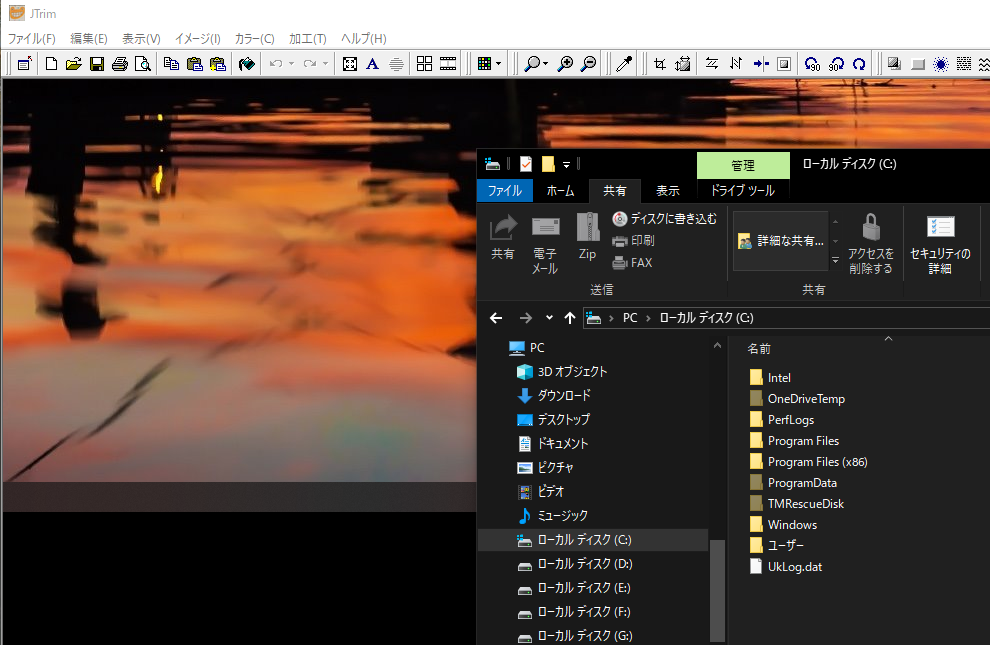
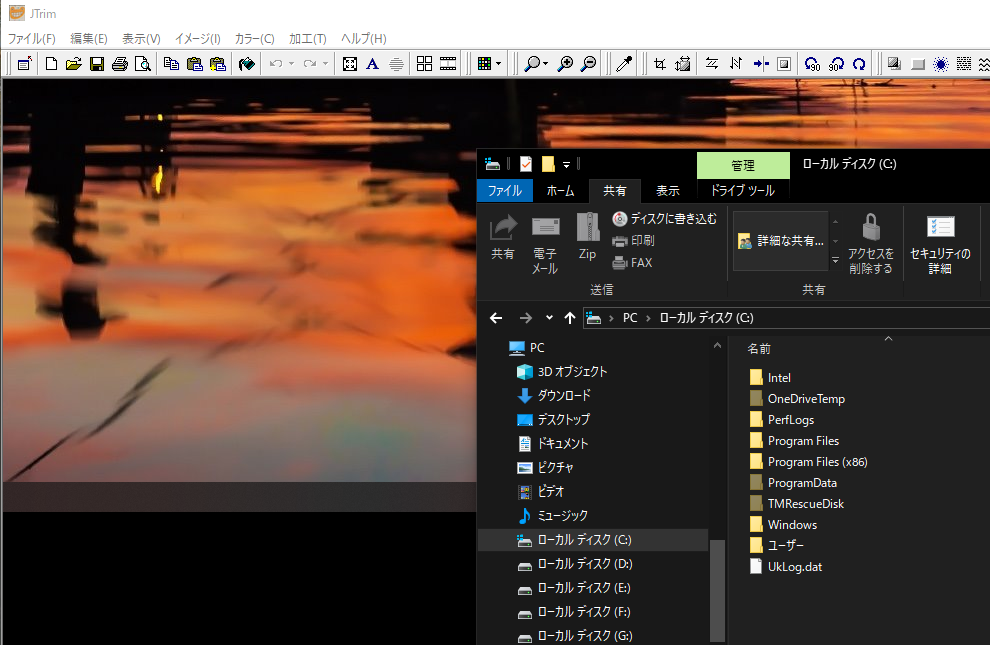
これなら切り貼りする手間が省けて便利♪ そして究極は、「Windows」+「Shift」+「S」の組み合わせ。
これだと画面の任意の部分のみをクリップボードに保存できるので一層便利♬
例えば、こんな複合技が簡単にできてしまいます。 
クリップボードの画像をそのまま貼り付ける 一般的にブログに画像を配置するには、クリップボードにあるデーターを
一旦「ペイント」などの画像編集アプリに貼付け、それをローカルファイルに保存し
ブログサーバーにアップしてブログに貼り付けます。 でもこれ、かなり手間ですよね。
そんな手間を一気になくしてくれるのがこちらのプラグイン。
「OnePress Image Elevator」
使い方はいたって簡単!
コイツは入れるだけでOK クリップボード上の情報をブログ記事に簡単に貼りつけることができるんです。
例えば「Pixabay」などでお気に入りの画像を見つけたら、右クリックで「画像をコピー」し
ブログの配置したい場所へ「貼り付け」
ね、「目からウロコ」でしょ?!
たったこれだけで簡単に画像をブログに貼り付けられますよ~(*^^*)
もちろん、キャプチャー画像も同様に簡単に貼り付けられます。 あまりたくさんのプラグインを入れるのもどうかと思いますが、
有用なものを便利に使って楽しいブログライフをお送りください(^^♪ |